Webfont Previewer - Uma maneira simples de testar e visualizar fontes da Web
O
Webfont Previewer é uma maneira simples de testar e visualizar fontes da Web em sites. Tudo que você precisa é de um navegador Chrome, a extensão e um site.
Instalação
Você pode baixar o Webfont Previewer da Chrome Web Store. Após a instalação, você pode começar imediatamente a testar suas webfonts. O processo é fácil e o aplicativo funcionará com quase todos os sites.
Visão geral
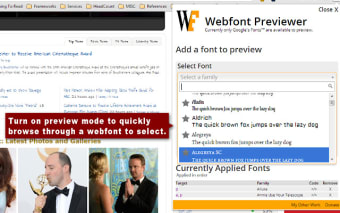
Para usar o Webfont Previewer, abra-o no Chrome Web Store, instale o Webfont Previewer e abra a página na qual deseja visualizar as fontes da Web.
Em seguida, selecione uma fonte da Web e um destino CSS ( seletor de página) para o qual você deseja que a fonte seja aplicada. Você pode usar suas fontes favoritas simplesmente digitando seu nome.
Depois de selecionar o destino, você pode visualizar como ele aparece na página. Você também pode encontrar o código que pode usar.
Se você selecionar uma fonte, poderá marcá-la com estrela e salvá-la para uso futuro.
Você também pode importar arquivos usando o botão de importação.
Dicas
Para obter a lista completa de todas as fontes da web disponíveis em sua página, clique no botão "Sobre". Em seguida, clique em "Listar todas as fontes da web".
Se você tiver um site, clique em "Adicionar" e selecione um site.
Para testar, escolha uma fonte da web, selecione uma Destino CSS e visualize a página.
Pressione o botão "Copiar" para copiar o código para uso em seu site.